Разработка Web-сайтов с использованием языка разметки гипертекста HTML

- Рубрика: Презентации / Презентации по Информатике
- Просмотров: 208
Презентация для классов "Разработка Web-сайтов с использованием языка разметки гипертекста HTML" онлайн бесплатно на сайте электронных школьных презентаций uchebniki.org.ua
Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А.В. учитель информатики Муниципальное бюджетное образовательное учреждение "Средняя общеобразовательная школа N106" Сасово-2013
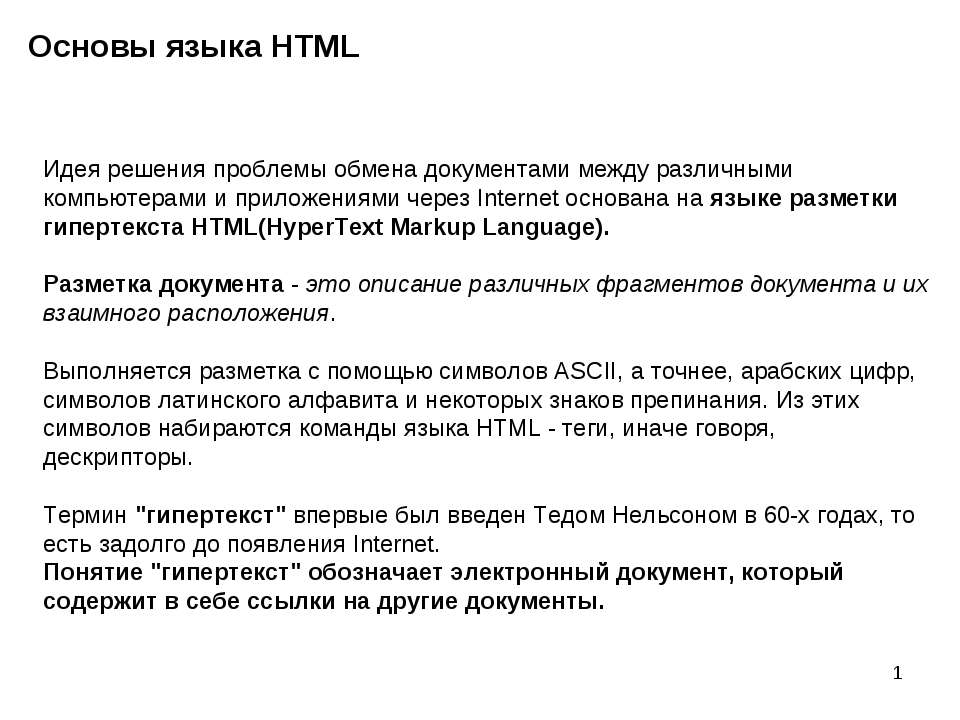
Hyper Text Markup Language (HTML) - это язык разметки гипертекста Что такое HTML? Что такое гипертекст? Что такое гиперссылка? Гиперссылка - это текст или рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницу Гипертекст - это текст, связанный при помощи ссылок (гиперссылок) с другими тестами
Что такое Web-страница? Web-страница - это отдельный документ WWW. Что такое Web-сайт? Web-сайт - это совокупность тематически связанных между собой Web-страниц. Что такое Web-сервер? Web-сервер - это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.
Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов. Обычно используются два тэга - открывающий() и закрывающий (). *** / - имеет название СЛЭШ Что такое тэг?
- определяет формат документа - содержит название страницы и справочную информацию о ней - содержит название страницы, которое отображается в верхней строке браузера - отображает в браузере содержимое страницы Основные тэги для создания Web-страницы:
Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htm Например: Главная.html Как сохранить созданную Web-страничку?